
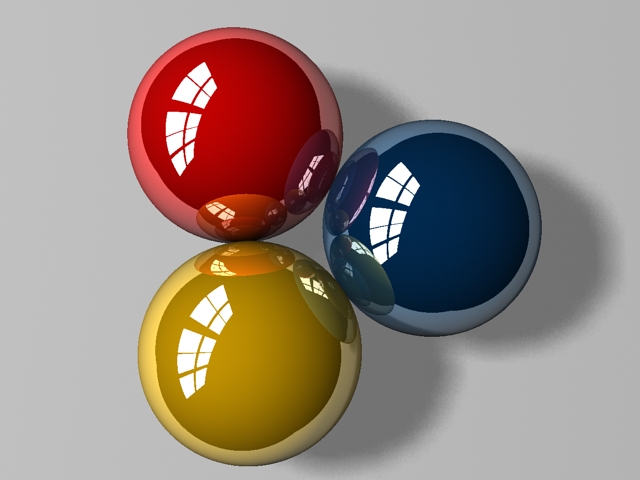
圖8-1 無文字漏空效果

圖8-2 總材質級別是蟲漆材質
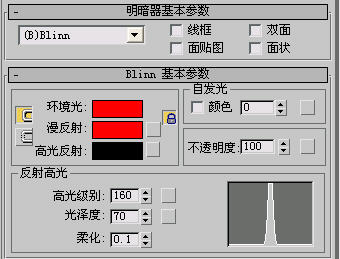
其中基礎材質是max默認的Standard標準材質,參數如圖8-3所示。

圖8-3 基礎材質參數
蟲漆材質使用的是Raytrace(光線追蹤)材質,參數設置如圖8-4所示。

圖8-4 Raytrace材質參數
注意我們為其反射通道貼入一張falloff衰減貼圖,模擬物體中心和邊緣處反射強度的衰減變化,這部分參數如圖8-5所示。

圖8-5 衰減貼圖參數
關于圖中反光板和燈光的設置由讀者自行完成,下面我們來介紹文字漏空的制作方法。
比如我們想在藍色球上貼上一張數字8的圖案,首先我們必須得到這樣一張帶有alpha通道的tga圖,這一步很好操作,請按以下步驟實現。
(1)新建一個文件,將當前視圖切換為前視圖,單擊創建命令面板下的“圖形”按鈕,接著再單擊“文本”按鈕,在視圖中創建一個文字,文字的內容默認為“Max 文本”,進入修改命令面板,將其改為數字8,并選擇你喜歡的字體。
(2)由于max中二維圖形默認是不能被渲染出來的,因此將文字右擊選擇塌陷為“可編輯網格”,這樣它就變為了三維對象,可以渲染。
(3)由于我們想讓數字變為白色的,因此為文字模型賦予一個白色自發光材質,設置自發光數量為100,這一部分由讀者自行完成,并最終渲染圖像,如圖8-6所示。
比如我們想在藍色球上貼上一張數字8的圖案,首先我們必須得到這樣一張帶有alpha通道的tga圖,這一步很好操作,請按以下步驟實現。
(1)新建一個文件,將當前視圖切換為前視圖,單擊創建命令面板下的“圖形”按鈕,接著再單擊“文本”按鈕,在視圖中創建一個文字,文字的內容默認為“Max 文本”,進入修改命令面板,將其改為數字8,并選擇你喜歡的字體。
(2)由于max中二維圖形默認是不能被渲染出來的,因此將文字右擊選擇塌陷為“可編輯網格”,這樣它就變為了三維對象,可以渲染。
(3)由于我們想讓數字變為白色的,因此為文字模型賦予一個白色自發光材質,設置自發光數量為100,這一部分由讀者自行完成,并最終渲染圖像,如圖8-6所示。

圖8-6 渲染結果
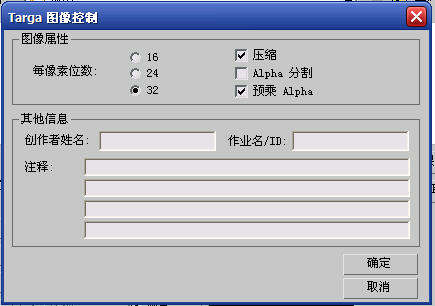
(4)這一步是最關鍵的,它直接決定將來的文字是否能漏空。單擊幀緩存窗口中左上角的保存按鈕,在“保存”類型下拉按鈕中必須選擇“Targa 圖像文件”,這樣才能保存alpha通道,至于文件名隨便,只要方便識別即可。單擊保存按鈕,在彈出的“Targa 圖像控制”對話框中一定要勾選“每像素位數”為32位,其它保持默認,如圖8-7所示。

圖8-7 保存注意事項
(5)保存了貼圖之后,我們找到藍球的材質,這張貼圖只要貼在基礎材質中的漫反射通道中就可以了。
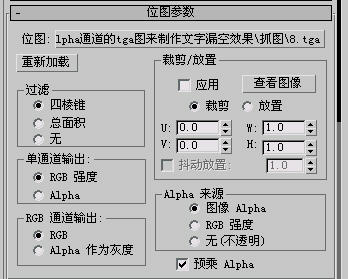
在貼上貼圖之后,我們一定要注意一個細節,就是這個圖貼上去之后必須承認它的alpha通道,否則不會起漏空作用。設置方法是進入位圖設置面板,在“位圖參數”卷展欄中的“Alpha來源”選項組中必須勾選“圖像Alpha”項,這樣才能生效。如果你渲染的最終結果不合理的過亮,請取消“預乘Alpha”項的勾選,參數設置如圖8-8所示。
在貼上貼圖之后,我們一定要注意一個細節,就是這個圖貼上去之后必須承認它的alpha通道,否則不會起漏空作用。設置方法是進入位圖設置面板,在“位圖參數”卷展欄中的“Alpha來源”選項組中必須勾選“圖像Alpha”項,這樣才能生效。如果你渲染的最終結果不合理的過亮,請取消“預乘Alpha”項的勾選,參數設置如圖8-8所示。

圖8-8 參數細節控制
調節好參數后,對場景進行渲染,結果如圖8-9所示。

圖8-9 貼圖渲染結果
觀察渲染結果,我們發現數字8的確漏空了并貼在球的表面,但位置不對,此時需要為藍球加入一個“UVW 貼圖”修改器,通過調節參數為數字8設置正確的貼圖坐標,這一部分我就不細講了,由讀者根據需要自行調節。經過調節坐標的結果如圖8-10所示,我使用的是“平面”坐標方式,簡單調了一下uv平鋪值。

圖8-10 修正坐標后的效果
至此整個調節過程就完成了,其實最主要的就是貼圖的創建方法及實現alpha通道有效的參數。最后用同樣的手法我們對黃色球也貼了一個手形標志,其中手標志是由文字A通過修改字體方式為“Wingdings”而得到的,本例最終渲染結果如圖8-11所示。

圖8-11 最終完成效果
安徽新華電腦學校專業職業規劃師為你提供更多幫助【在線咨詢】


 熱門精品專業
熱門精品專業

